It seems that there are quite a few members that have had difficulty understanding the
process of embedding pictures within a post. This document will attempt to clarify that process.
Picture Posting Primer
This topic can be broken down into three sections: Pictures On The Internet, Pictures In Forum
Posts, and My Own Pictures On The Internet.
Pictures On The Internet
In order for you to see a picture on the internet it must be located on a special computer called
a server. The server stores the picture on its hard drive and sends the picture to your web
browser when requested to do so. This can either be by you directly requesting the picture or
by requesting a web page that has the picture embedded in it. Most often it is the latter. When
you load a web page into your browser it is a simple text file. If the page is going to display
any pictures, each of those are requested separately once the page has loaded. Internet
Explorer users can watch the status bar at the bottom of the browser window and see as each
picture is requested and loaded.

In order for a picture to be requested by a web browser it has to have an address (called a
URL). Right-Click on any picture you find on a web page.

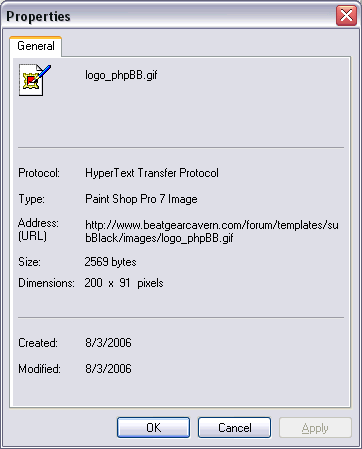
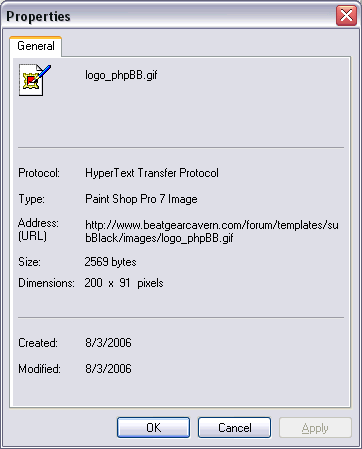
Look at its Properties.

Here you can see that the picture has its own unique address that is different from the
address of the page itself. After the page loaded, it then told the browser to fetch
 this picture
this pictureand place it on the page.
If you were to type the address of this picture into the address bar and hit enter, just the
picture would load and not the rest of the page.

Pictures In Forum Posts
A forum post is a web page. Every picture that is displayed on that page has to be on a server
and has to have its own unique address. There is no requirement that the page and the
pictures embedded in it be on the same server. A page can fetch
 pictures from many different
pictures from many differentservers and display them side by side. This is the principle that allows you to take a picture
from anywhere on the web and place it within your post.
The forum uses a special command language called BBCode. These commands, called Tags,
are placed within the text of the post to instruct the forum to do a particular task such as
make text bold or to have the forum fetch
 an image and display it in the post. The tags for
an image and display it in the post. The tags forinserting images in your post are [img]and[/img]. The address of your image goes in between
them. The first tag tells the forum to begin reading an image address and the second one tells
the forum to stop reading an image address. Tags of this nature are referred to as an "opening
tag" and a "closing tag".
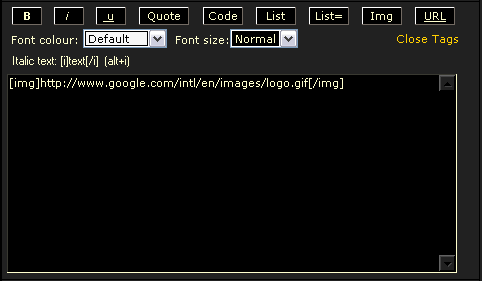
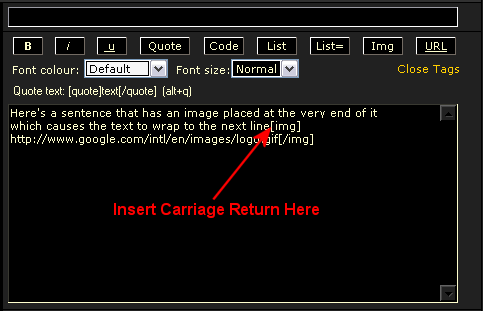
Start a new topic and input the following:

 [img]http://www.google.com/intl/en/images/logo.gif[/img]
[img]http://www.google.com/intl/en/images/logo.gif[/img]It will look like this after you have typed (or pasted) it into the text edit box.

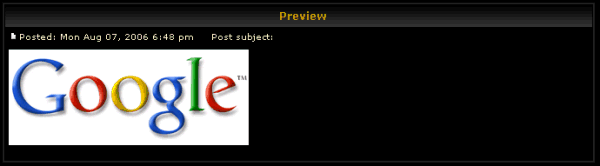
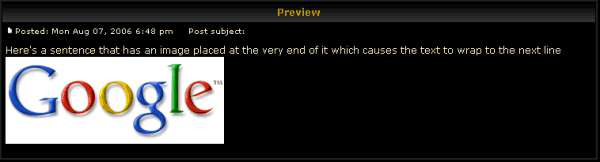
When you preview your post you will see the image.

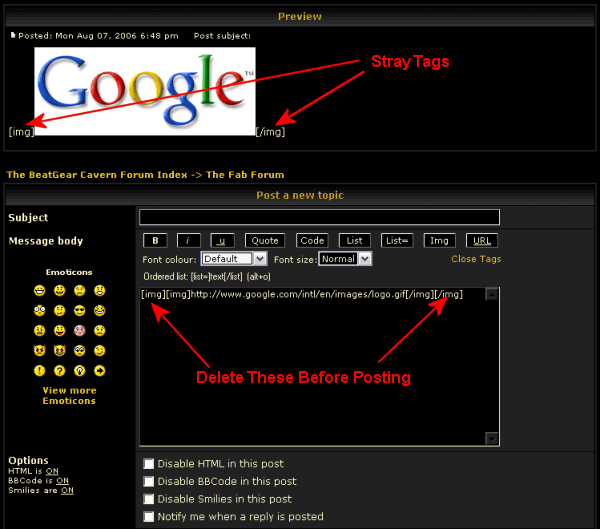
Two issues that tend to come up a lot are stray tags and text wrapping problems.
Stray tags are extra tags that the forum sometimes places into the post automatically,
especially if you make use of the buttons above the text box to insert your tags. Regardless of
how they got there you should go through and delete them before you Submit your post.

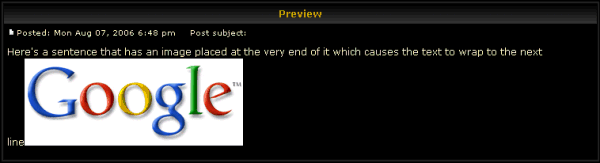
Text wrapping problems occur when you place image tags at the very end of a sentence and
you don't put a carriage return (enter key) before the tag.

In the text edit box, place your cursor between the end of the last word and the beginning of
the tag and hit the enter key.

Now the image is on its own line and the last word stays where it should.

Please be aware of the size of images that you put into a post. By Right-Clicking on an image
you can then select its Properties, as discussed above. On the Properties page you will find
the image Dimensions.

In this example the image is 200 pixels wide by 91 pixels high. Posting pictures that are three
times wider than the average computer display will cause an unpleasant viewing experience to
most visitors. Any picture that is wider than 700 pixels should probably be linked to rather than
embedded in the post.
My Own Pictures On The Internet
Inserting your own picture into your post is no different from inserting a picture from the web
into your post, as long as your picture is already on a server. Most people don't have a server
in their home so this presents the greatest difficulty. Currently, the BeatGear Cavern does not
offer storage space for your pictures on its server so you can't simply upload pictures to the
forum.
The most common solutions are:
- Free space provided by your ISP
- Free space provided by a picture hosting service like Photobucket
- Finding someone to do it for you
- Buying your own website
(N.B. Updated by Zeatle 3/28/10 - post edited by MikeB for him).


